
倾斜skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。设计时在2D里面创建3D透视图的时候必须的属性。扭曲skew和translate(移动),scale(缩放)一样同样具有三种情况
1.skew(x,y)
使元素在水平和垂直方向同时扭曲(X轴(水平方向)和Y轴(垂直方向)同时按一定的角度进行扭曲变形),skew(x,y)x轴和y轴上的skewtransformation(斜切变换),第一个参数x对应X轴,第二个参数y对应Y轴,此参数可选,如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。元素的扭曲也是以元素中心为基点,也可以通过transform-origin来改变元素的基点位置。其语法格式如:transform:skew(30deg,10deg)。通过案例6-11来体验,效果如图6-15所示。
例6-11 example11.html
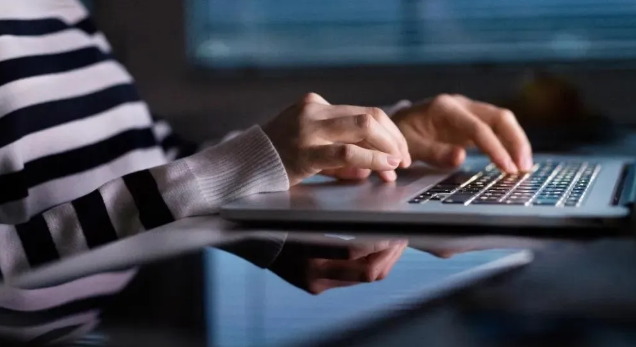
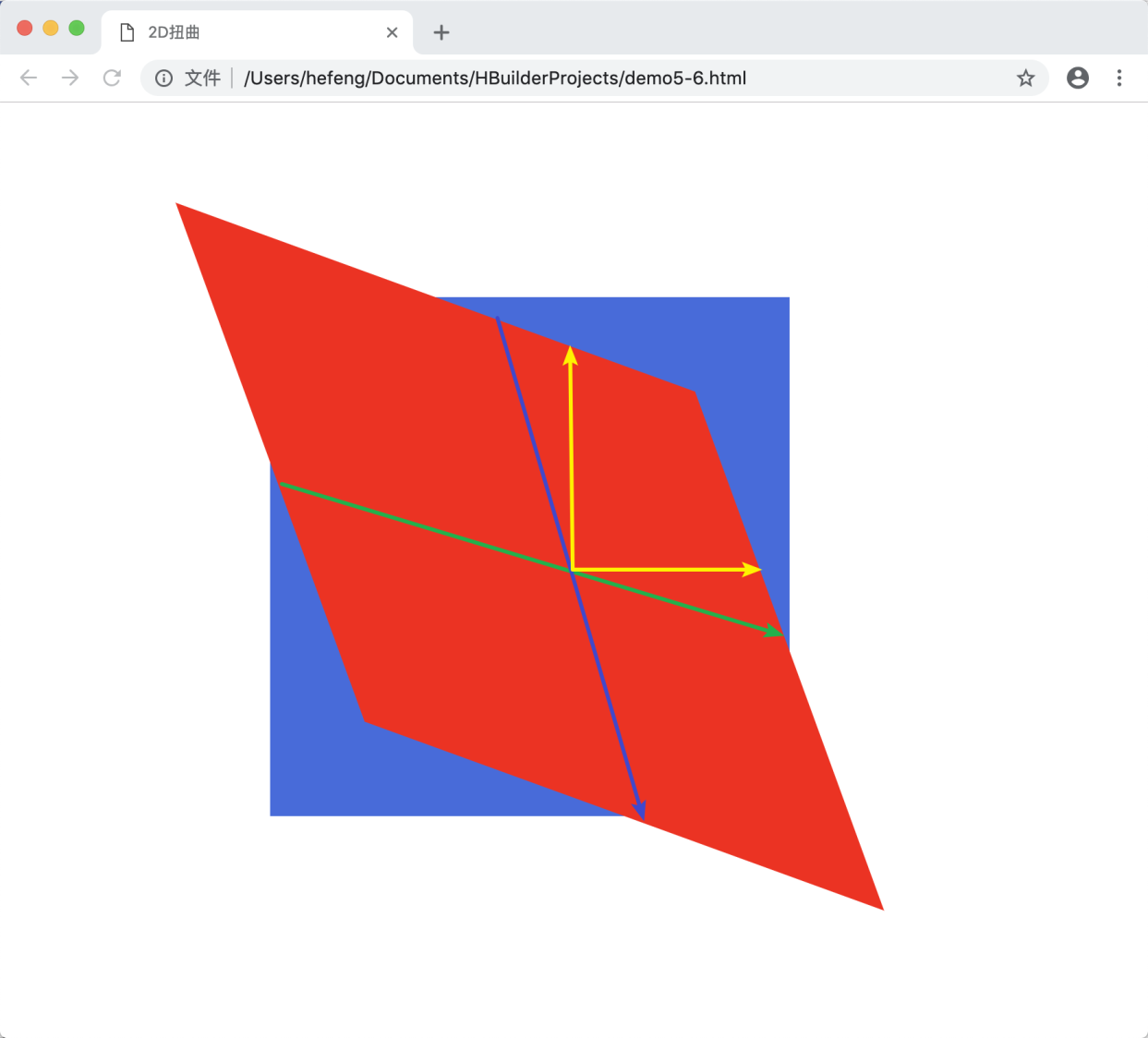
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>2D扭曲</title> <style> .demoRotate{ width: 400px; height: 400px; background-color: red; /*倾斜 skew(x轴倾斜角度,y轴倾斜角度)*/ transform: skew(20deg, 20deg); //x,y方向均旋转20度 -webkit-transform: skew(20deg, 20deg); /*safari chrome*/ -ms-transform: skew(20deg, 20deg); /*IE*/ -o-transform: skew(20deg, 20deg); /*Opera*/ -moz-transform: skew(20deg, 20deg); /*FireFox*/ text-align: center; font-size: 20px; margin-left: 200px; float:left; } .demo { background-color: royalblue;margin-left: 200px;margin-top: 150px; width: 400px; height: 400px; } </style> </head> <body> <div> </div> <div></div> </body> </html> |

图6-15 skew(20deg,20deg)向X方向和Y方向同时扭曲
2. skewX(x)
相当于skew(ax,0)和skew(ax)。按给定的角度沿X轴指定一个倾斜变形。skewX()使元素以其中心为基点,并在水平方向(X轴)进行倾斜变形,同样可以使用transform-origin来改变元素的基点位置。其基本语法格式如:transform:skewX(30deg)。
3.skewY(y)
相当于skew(0,ay)。按给定的角度沿Y轴指定一个倾斜变形。skewY()用来设置元素以其中心为基点并给定的角度在垂直方向(Y轴)倾斜变形,同样可以使用transform-origin来改变元素的基点位置。其基本语法格式如:transform:skewY(30deg)。
6.3.5改变基点transform-origin(X,Y)
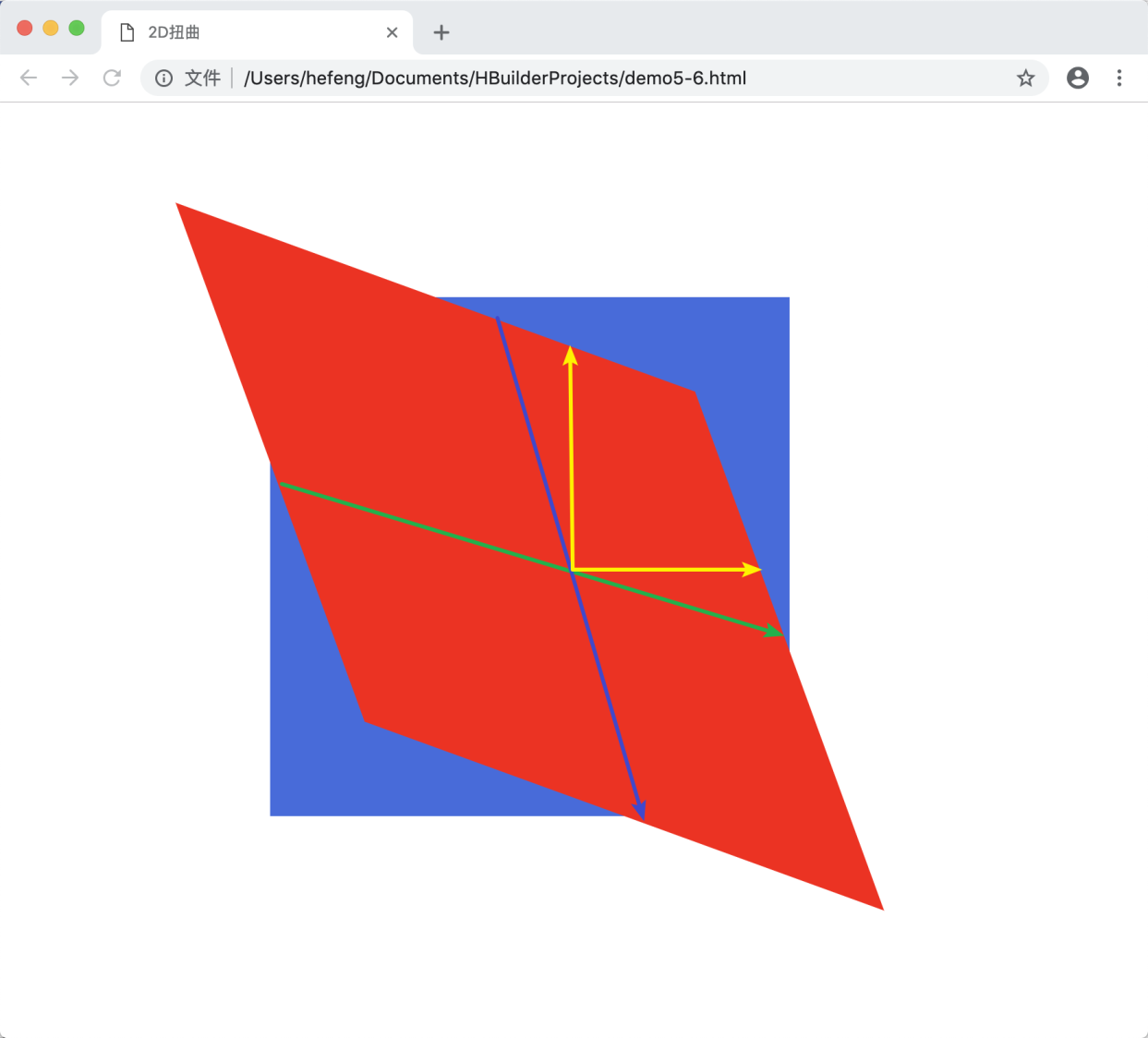
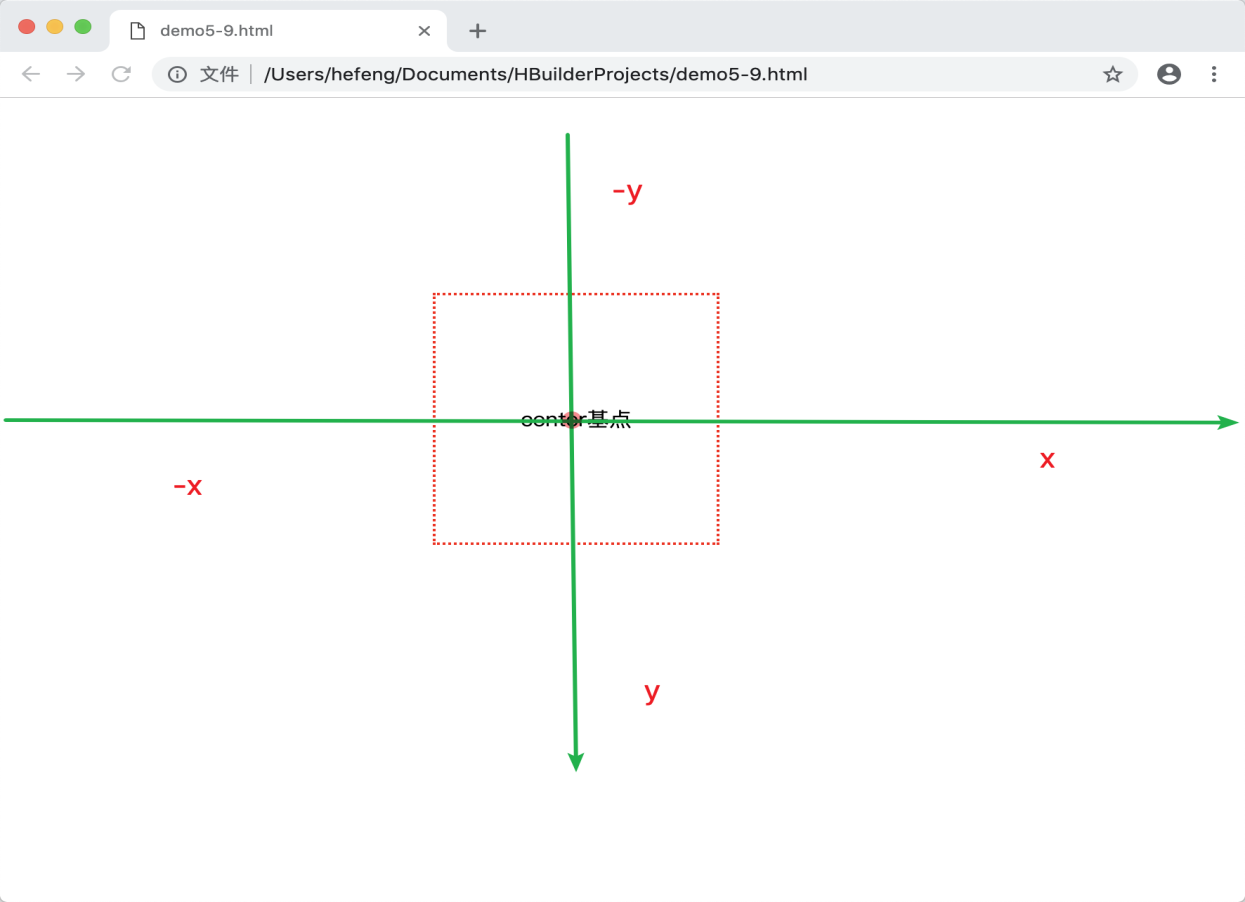
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图6-16所示:

6-16元素中心点坐标
上述所有属性的变形都是在元素的正中心点位置进行的。如果要实现更加复杂的效果,可以使用css属性transform-origin来改变变形的基点。
transform-origin(X,Y)用来设置元素的运动的基点(参考点),默认点是元素的中心点,其中X和Y的值可以是百分值,像素等,X也可以是字符参数值left,center,right;Y和X一样除了百分值外,还可以设置为字符值top,center,bottom。2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一个值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置,如表6-3所示。
表6-3 transform-origin属性参数值

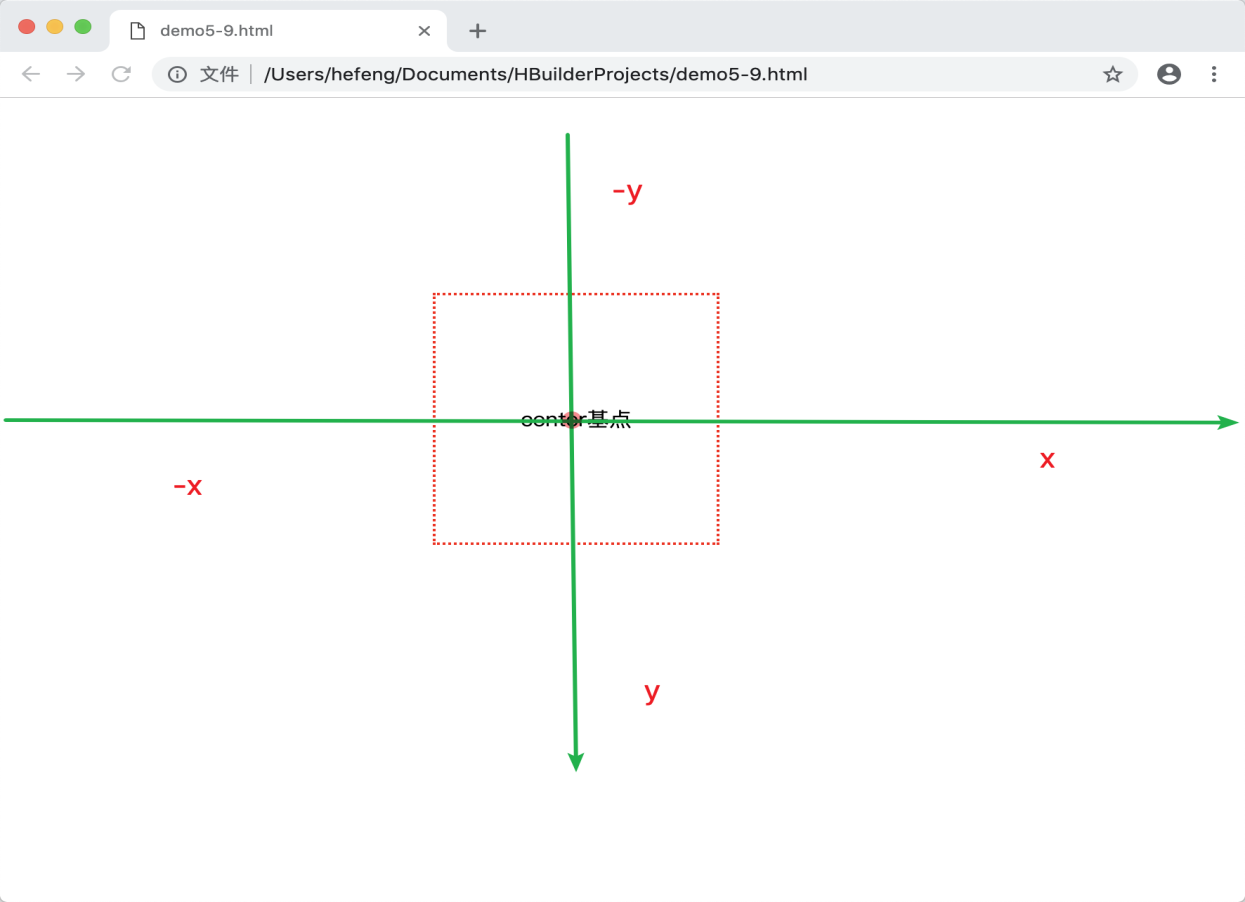
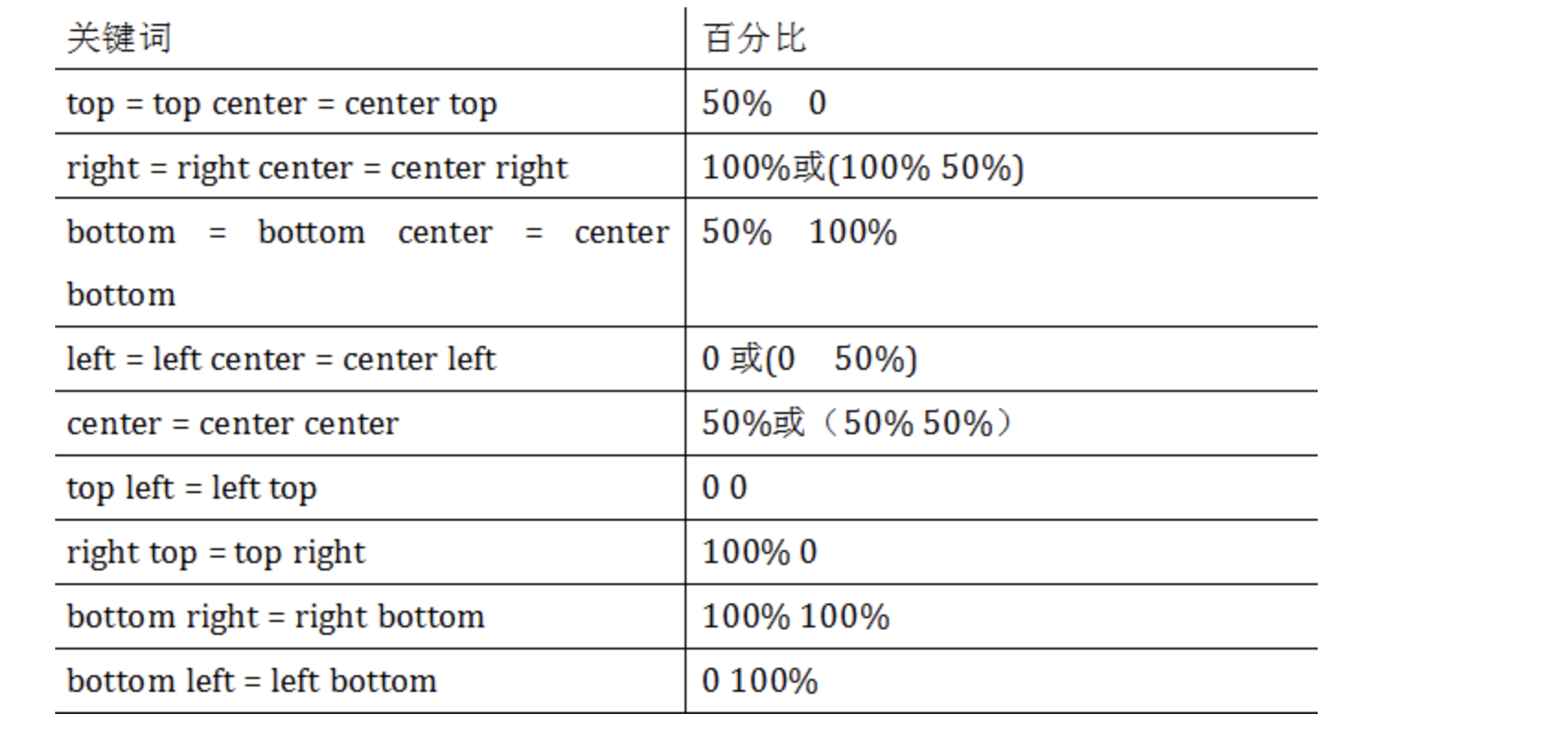
改变变形的基点相应的写法如下表6-4所示:
表6-4 变形的基点关键词表示

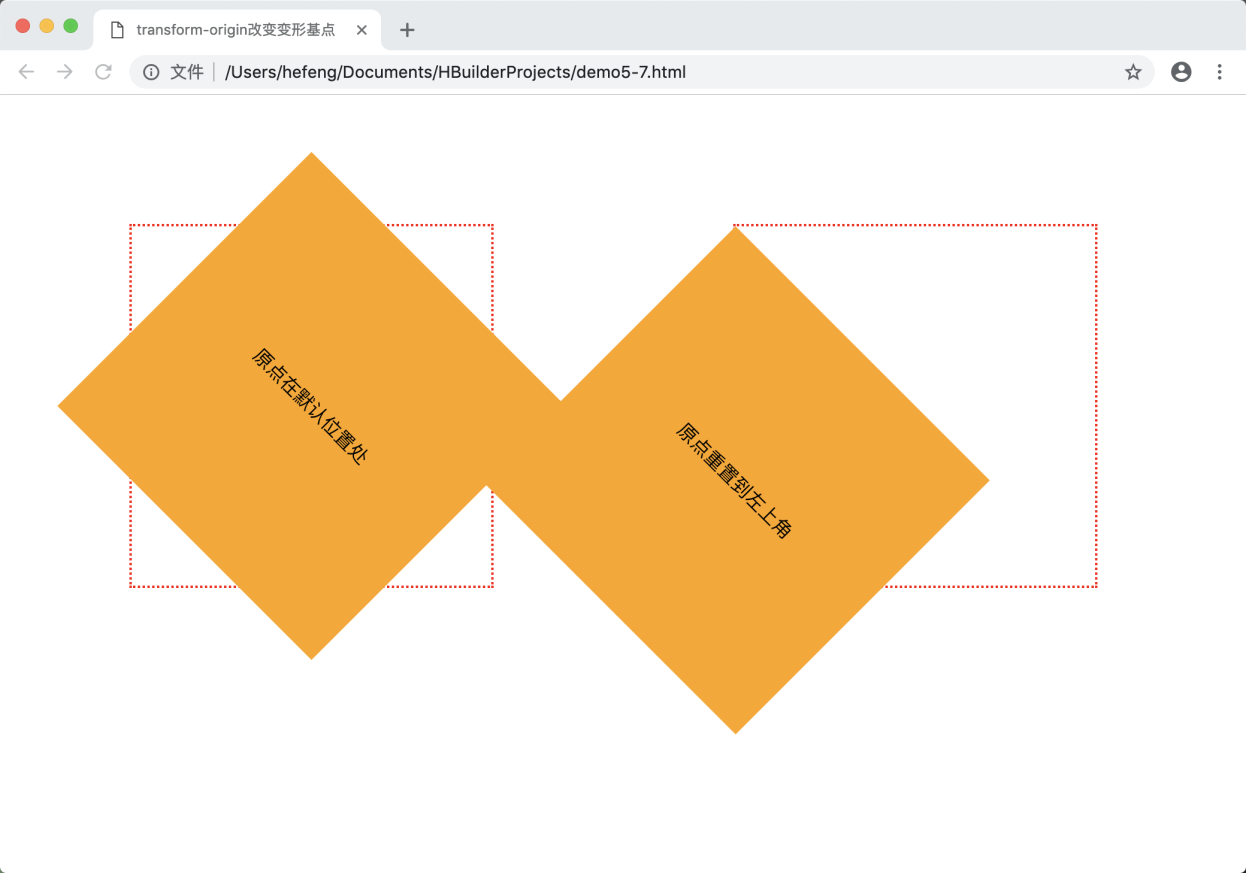
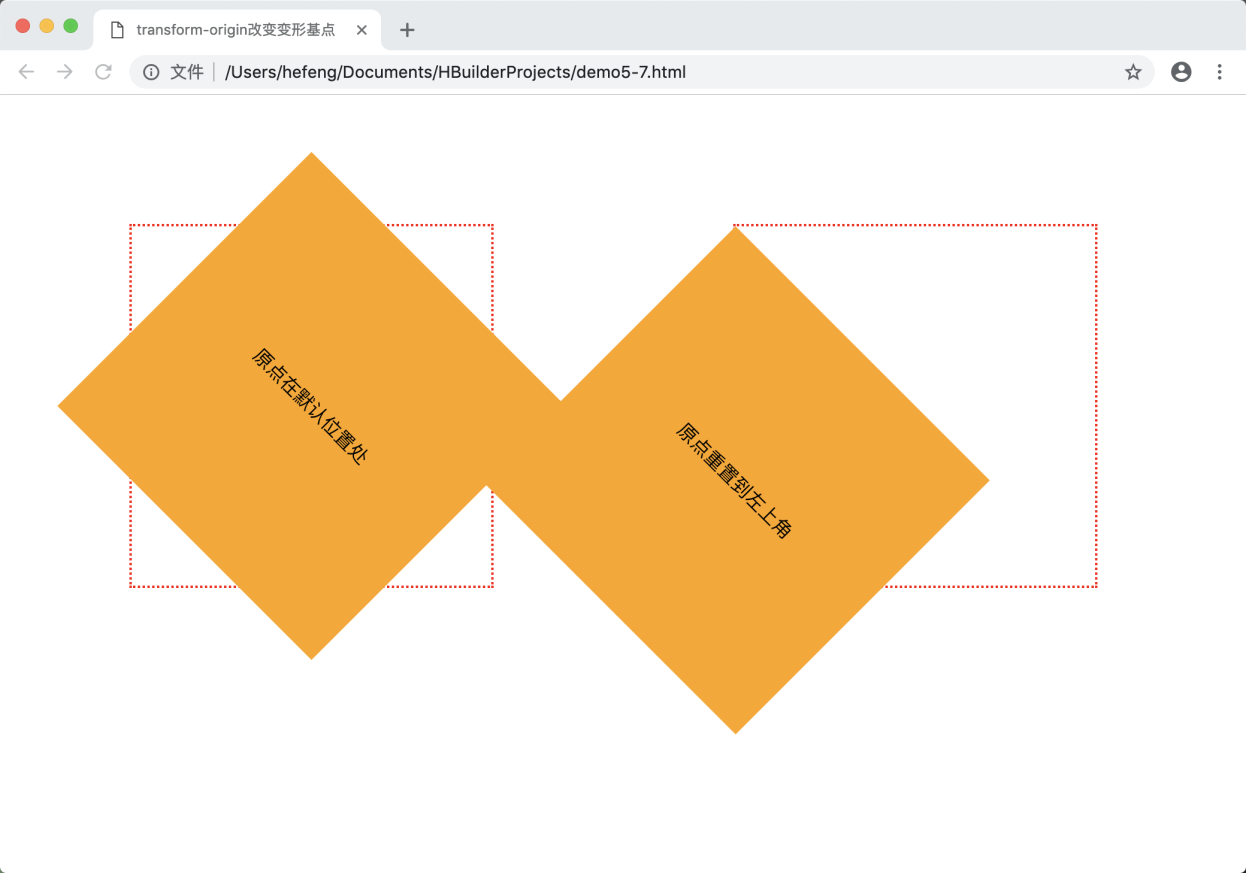
通过案例6-12来体验通过transform-origin改变元素原点到左上角,然后进行顺时针旋转45度,效果如图6-17所示。
例6-12 example12.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>transform-origin改变变形基点</title> <style> .wrapper { width: 300px; height: 300px; float: left; margin: 100px; border: 2px dotted red; line-height: 300px; text-align: center; } .wrapper div { background: orange; -webkit-transform: rotate(45deg); transform: rotate(45deg); /*旋转45度角*/ } .transform-origin div { transform-origin: left top;/*左上角为基点*/ -webkit-transform-origin: left top; } </style> </head> <body> <div><div>原点在默认位置处</div> </div> <div class="wrapper transform-origin"> <div>原点重置到左上角</div></div> </body> </html> |

图6-17 transform-origin改变元素基点
注意:CSS3的 transform属性同时执行多个不同动画(属性)效果,多个动画效果之间使用空格隔开,其基本语法格式如下:
transform: rotate(360deg) scale(2,2) skew(10deg,5deg); /*中间用空格隔开 旋转 缩放 扭曲 等同时执行多个效果!*/ |
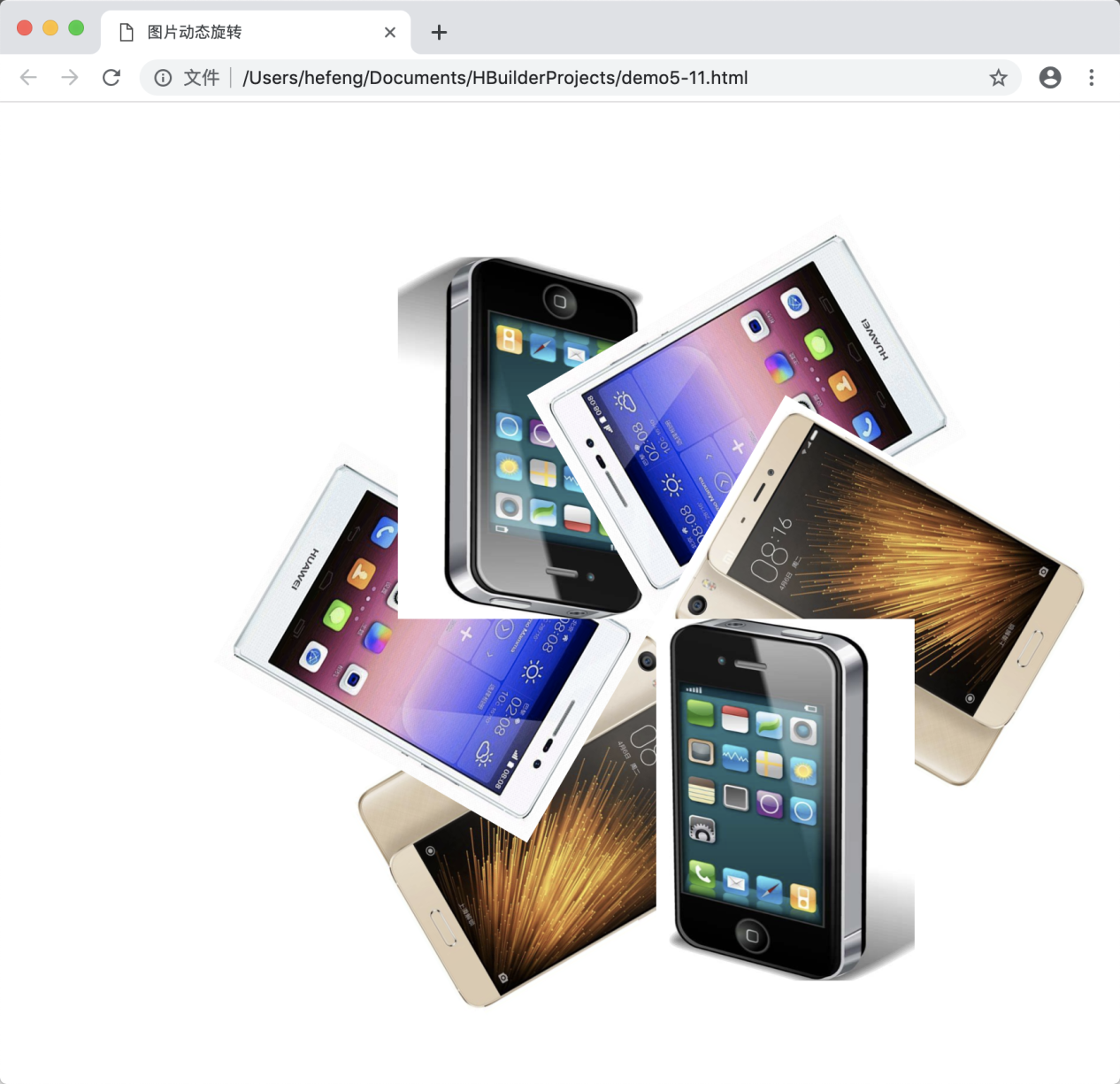
通过案例6-13来体验图片动态旋转,效果如图6-18所示。
例6-13 example13.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>图片动态旋转</title> <style> ul { width: 220px;height: 220px;position: relative; margin-left: 500px; margin-top: 400px; } li{ list-style: none;position: absolute;left: 0;top: 0; transform-origin: left top;transition: all 1s; } ul:hover li:first-child{ transform: rotate(60deg); } ul:hover li:nth-child(2){transform: rotate(120deg); } ul:hover li:nth-child(3){transform: rotate(180deg);} ul:hover li:nth-child(4){transform: rotate(240deg); } ul:hover li:nth-child(5){transform: rotate(300deg);} ul:hover li:last-child{transform: rotate(360deg);} </style> </head> <body> <ul> <li> <img src="image/index6.png"style="width: 200px; height: 280px;" ></li> <li><img src="image/index7.png" style="width: 200px; height: 280px;" > </li> <li><img src="image/index8.png"style="width: 200px; height: 280px;"></li> <li><img src="image/index7.png"style="width: 200px; height: 280px;" ></li> <li><img src="image/index6.png"style="width: 200px; height: 280px;" ></li> <li><img src="image/index8.png" style="width: 200px; height: 280px;"></li> </ul> </body> </html> |

图6-18 图片动态旋转
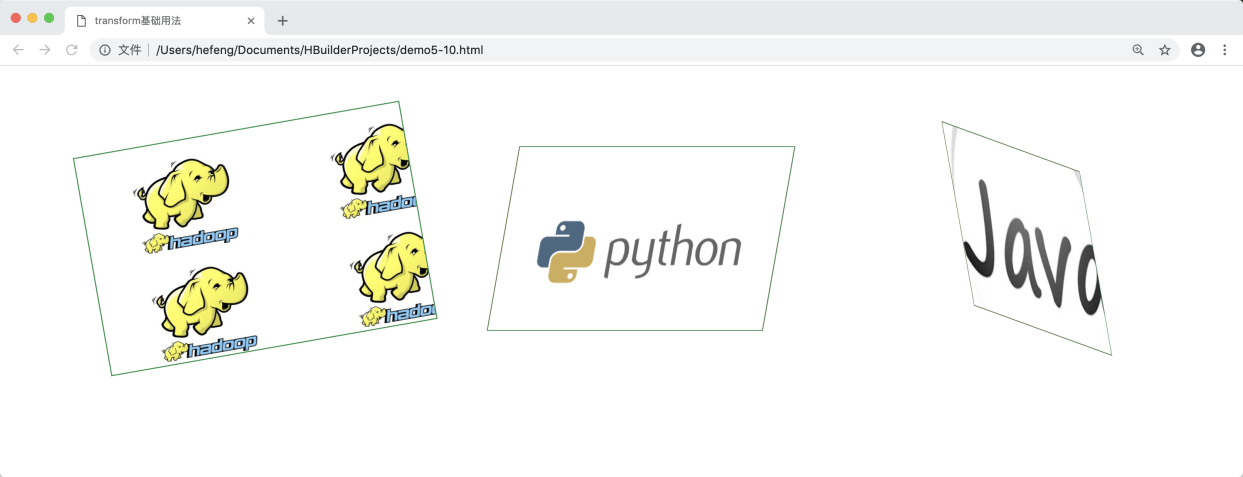
通过案例6-14来体验transform变形相册展示,效果如图6-19所示。
例6-14 example14.html
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>transform基础用法</title> <style> div{ width: 300px;height: 200px; background-color: red; text-align: center;float: left;margin-left: 120px; margin-top: 80px;border: 1px seagreen solid; } #trans-1{ /*逆时针旋转-10度,方向放大 */ transform: rotate(-10deg) scale(1.2); background-color: rgba(0,225,0,1); background-image: url(image/img3.png); background-size:183px 100px; /*background-repeat:no-repeat;*/ } #trans-2{ transform: skewX(-10deg); /*x方向逆时针扭曲10度*/ background-image: url(image/img2.png); background-size:300px 200px; } #trans-3{ /*x,y方向扭曲10,20度, x方向收缩*/ transform: skew(10deg,20deg) scaleX(0.5) ; background-image: url(image/img1.png); background-size:320px 200px; background-repeat: no-repeat; } </style> </head> <body> <div id="trans-1"></div> <div id="trans-2"></div> <div id="trans-3"></div> </body> </html> |

图6-19 transform 实现简单图片变形效果
来源:服务器,转载请保留出处和链接!
本文链接:http://www.cau168.com/post/132.html