区块链服务
外贸

当前位置:首页 » 六六互联 » 正文
-

视口
在 PC 端,视口指的是浏览器的可视区域,其宽度和浏览器窗口的宽度保持一致。在 CSS 标准文档中,视口也被称为初始包含块,它是所有 CSS 百分比宽度推算的根源,给 CSS 布局限制了一个最大宽度。而移动端则较为复杂,它涉及到三个视口:布局视口(LayoutViewport)、视觉视口(Visual Viewport)和理想视口(Ideal Viewport)。本文主要讨论移动端中的视口。
1.布局视口(layout viewport)
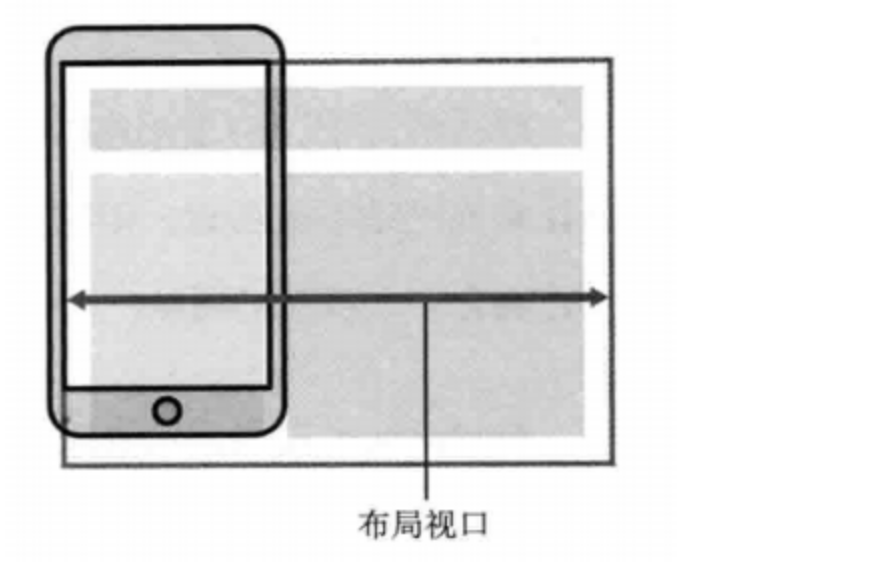
一般移动设备的浏览器都默认设置了一个 viewport 元标签,定义一个虚拟的布局视口(layout viewport),用于解决早期的页面在手机上显示的问题。iOS, Android 基本都将这个视口分辨率设置为 980px,所以 PC 上的网页基本能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页,如图6-36所示。


图6-36 布局视口

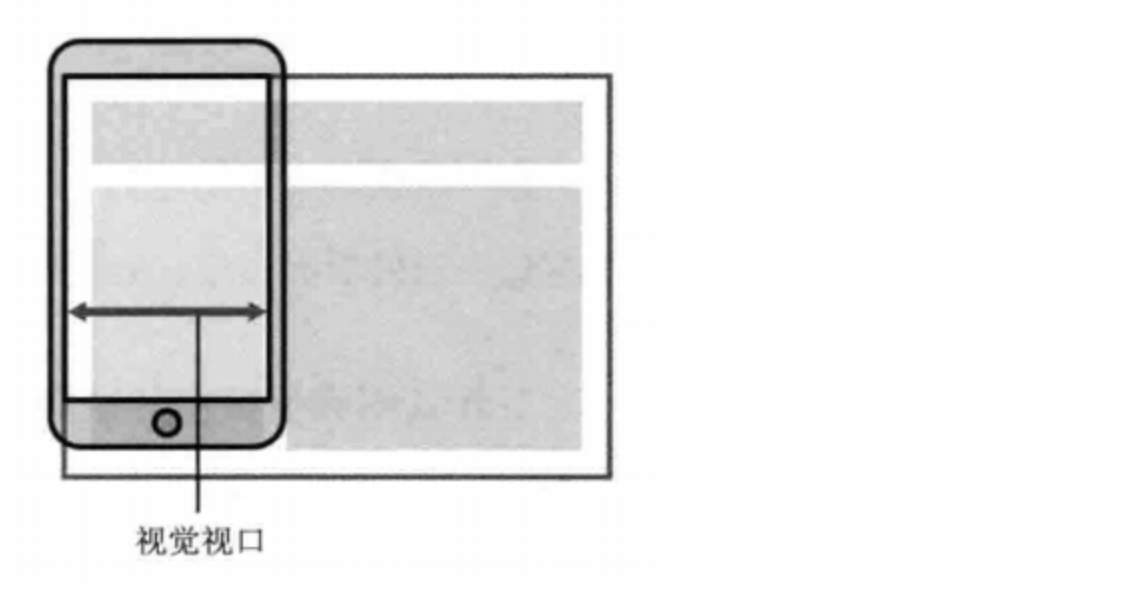
图6-37视觉视口
移动端浏览器厂商为了保证页面可以展示的很好,他们将视口的宽度设计得比屏幕宽度宽出很多。这样。在移动端,视口与移动端浏览器屏幕宽度就不再关联,而是完全独立的了。我们称它为布局视口。CSS布局会根据它来计算并被约束。
2.视觉视口(visual viewport)
视觉视口是用户当前看到的区域,如图6-37所示,用户可以通过缩放操作视觉视口,同时不会影响布局视口。所以,当用户放大时,视觉视口将会变小,CSS 像素将跨越更多的物理像素。
视觉视口和缩放比例的关系为:当前缩放值 = 理想视口宽度 / 视觉视口宽度
3.理想视口(ideal viewport)
布局视口的默认宽度并不是一个理想的宽度,于是 Apple 和其他浏览器厂商引入了理想视口的概念,它对设备而言是最理想的布局视口尺寸。显示在理想视口中的网站具有最理想的宽度,用户无需进行缩放。理想视口的值其实就是屏幕分辨率的值,它对应的像素叫做设备逻辑像素(device independent pixel, dip)。dip 和设备的物理像素无关,一个 dip 在任意像素密度的设备屏幕上都占据相同的空间。如果用户没有进行缩放,那么一个CSS 像素就等于一个 dip。用下面的方法可以使布局视口与理想视口的宽度一致:
4.移动浏览器中的视口
移动浏览器中的视口分为可见视口和布局视口。由于移动浏览器的宽度限制,在有限的宽度内可见部分(可视视口)装不下所有内容(布局视口),因此在移动浏览器中通过<meta>标签引入viewport属性,处理可见视口与布局视口的关系,引入代码形式如下:
6.6.5 视口常用属性
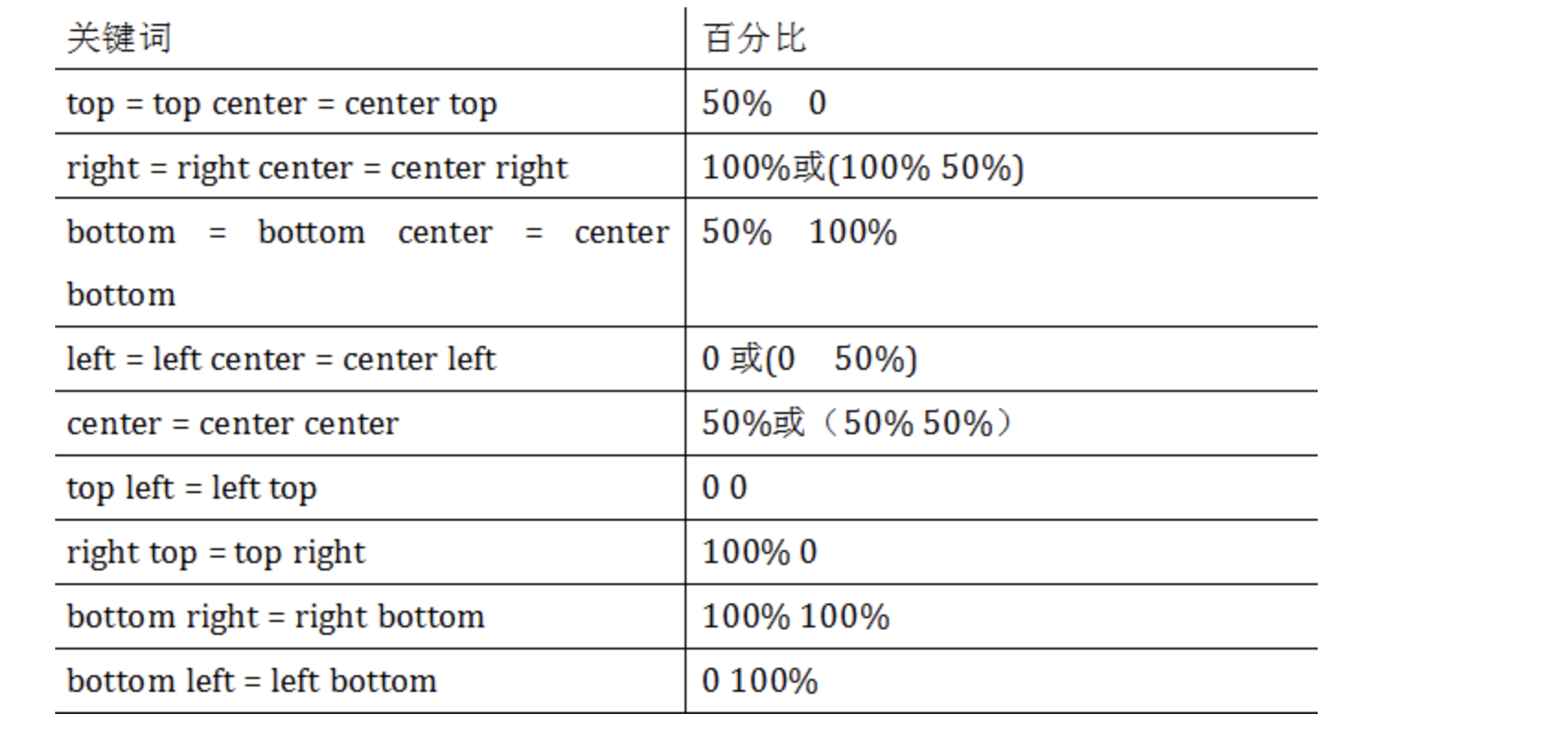
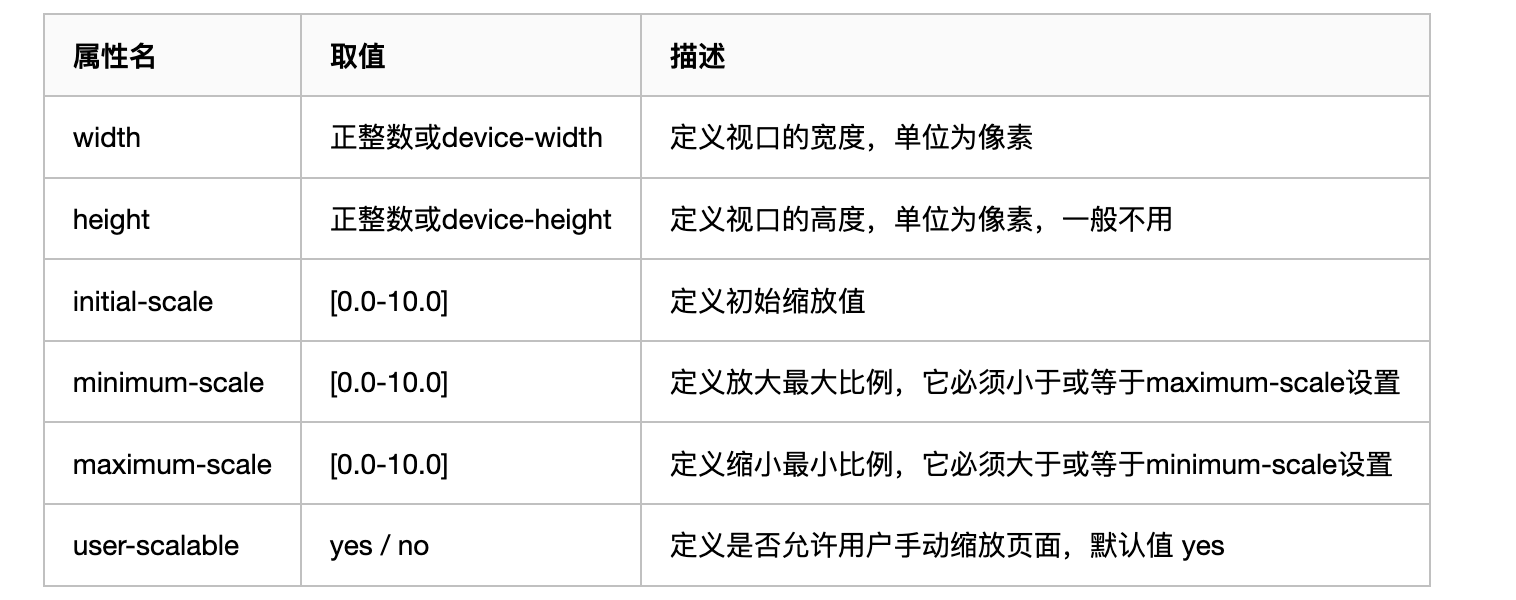
viewport属性表示设备屏幕上能用来显示网页的区域,具体而言,就是移动浏览器上用来显示网页的区域。<meta>标签中viewport属性首先是由苹果公司在Safari 浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入来对viewport属性的支持。表6-8列出来viewport属性中常用的属性值及含义。
表6-8 viewport属性

注意:
 viewport 标签只对移动端浏览器有效,对 PC 端浏览器是无效的
viewport 标签只对移动端浏览器有效,对 PC 端浏览器是无效的 当缩放比例为 100% 时,dip 宽度 = CSS 像素宽度 = 理想视口的宽度 = 布局视口的宽度
当缩放比例为 100% 时,dip 宽度 = CSS 像素宽度 = 理想视口的宽度 = 布局视口的宽度 单独设置 initial-scale 或 width 都会有兼容性问题,所以设置布局视口为理想视口的最佳方法是同时设置这两个属性
单独设置 initial-scale 或 width 都会有兼容性问题,所以设置布局视口为理想视口的最佳方法是同时设置这两个属性 即使设置了 user-scalable = no,在 Android Chrome 浏览器中也可以强制启用手动缩放
即使设置了 user-scalable = no,在 Android Chrome 浏览器中也可以强制启用手动缩放来源:服务器,转载请保留出处和链接!
本文链接:http://www.cau168.com/post/135.html


-
<< 上一篇 下一篇 >>
PC 端,视口指的是浏览器的可视区域
563 人参与 2022年08月11日 23:47 分类 : 六六互联 评论


六六互联
-

Copyright 六六互联.Some Rights Reserved.www.ic.vip