1.ul元素
ul无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间没有顺序级别之分,通常是并列的。定义无序列表的基本语法格式如下:
| <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ul> |
下面通过案例2-17对ul无序列表的用法进行演示,如图2-17所示。
例2-17 example17.html
| <!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>我的爱好</title>
</head>
<body>
<h1>我的爱好</h1>
<hr>
<ul>
<li>我最喜欢的诗</li>
<li>我最想看的电影</li>
<li>我最想读的书</li>
<li>我最想做的事</li>
</ul>
</body>
</html> |

图2-17 ul无序列表的用法

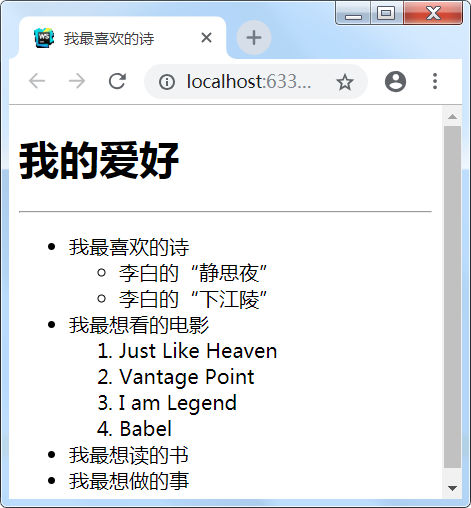
图2-18 ol有序列表的用法
2.ol元素
ol有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列,例如网页中常见的歌曲排行榜、游戏排行榜等都可以通过有序列表来定义。定义有序列表的基本语法格式如下:
| <ol type="" start=""> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ol> |
下面通过一个案例对ol有序列表的用法进行演示,如例2-18所示。
例2-18 example18.html
| <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>我的爱好</title> </head> <body> <h1>我的爱好</h1> <hr> <ul> <li>我最喜欢的诗 <ul> <li>李白的“静思夜”</li> <li>李白的“下江陵”</li> </ul> </li> <li>我最想看的电影 <ol> <li>Just Like Heaven</li> <li>Vantage Point</li> <li>I am Legend</li> <li>Babel</li> </ol> </li> <li>我最想读的书</li> <li>我最想做的事</li> </ul> </body> </html> |
3.dl元素
定义dl列表常用于对术语或名词进行解释和描述,与无序和有序列表不同,定义列表的列表项前没有任何项目符号。其基本语法如下:
| <dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl> |
下面通过一个案例对定义dl列表的用法进行演示,如例2-19所示。
例2-19 example19.html
| <!doctype html> <html> <head> <meta charset="utf-8"> <title>dl元素的使用</title> </head> <body> <dl> <dt>计算机</dt> <!--定义术语名词--> <dd>用于大型运算的机器</dd> <!--解释和描述名词--> <dd>可以上网冲浪</dd> <dd>工作效率非常高</dd> </dl> </body> </html> |

图2-19 dl元素的使用示例

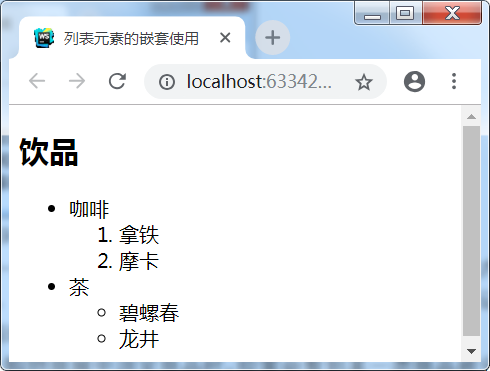
图2-20 列表元素的嵌套使用
在例2-19中,定义了一个定义列表,其中<dt></dt>标记内为术语名词“计算机”,其后紧跟着<dd></dd>标记,用于对<dt></dt>标记中的名词进行解释和描述,效果如图2-19所示。
在网上购物商城中浏览商品时,经常会看到某一类商品被分为若干小类,这些小类通常还包含若干的子类。同样,在使用列表时,列表项中也有可能包含若干子列表项,要想在列表项中定义子列表项就需要将列表进行嵌套。
下面通过一个案例对列表的嵌套进行演示,如例2-20所示。
例2-20 example20.html
| <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表元素的嵌套使用</title>
</head>
<body>
<h2>饮品</h2>
<ul>
<li>咖啡
<ol> <!--有序列表的嵌套-->
<li>拿铁</li>
<li>摩卡</li>
</ol>
</li>
<li>茶
<ul> <!--无序列表的嵌套-->
<li>碧螺春</li>
<li>龙井</li>
</ul>
</li>
</ul>
</body> |
在例2-20中,首先定义了一个包含两个列表项的无序列表,然后在第一个列表项中嵌套一个有序列表,在第二个列表项中嵌套一个无序列表,方法为在<li></li>中定义有序或无序列表。运行例2-20,效果如图2-20所示。
来源:服务器,转载请保留出处和链接!
本文链接:http://www.cau168.com/post/151.html